使用tagcanvas.js插件对样式进行修改实现球型标签云,修改步骤如下
下载插件
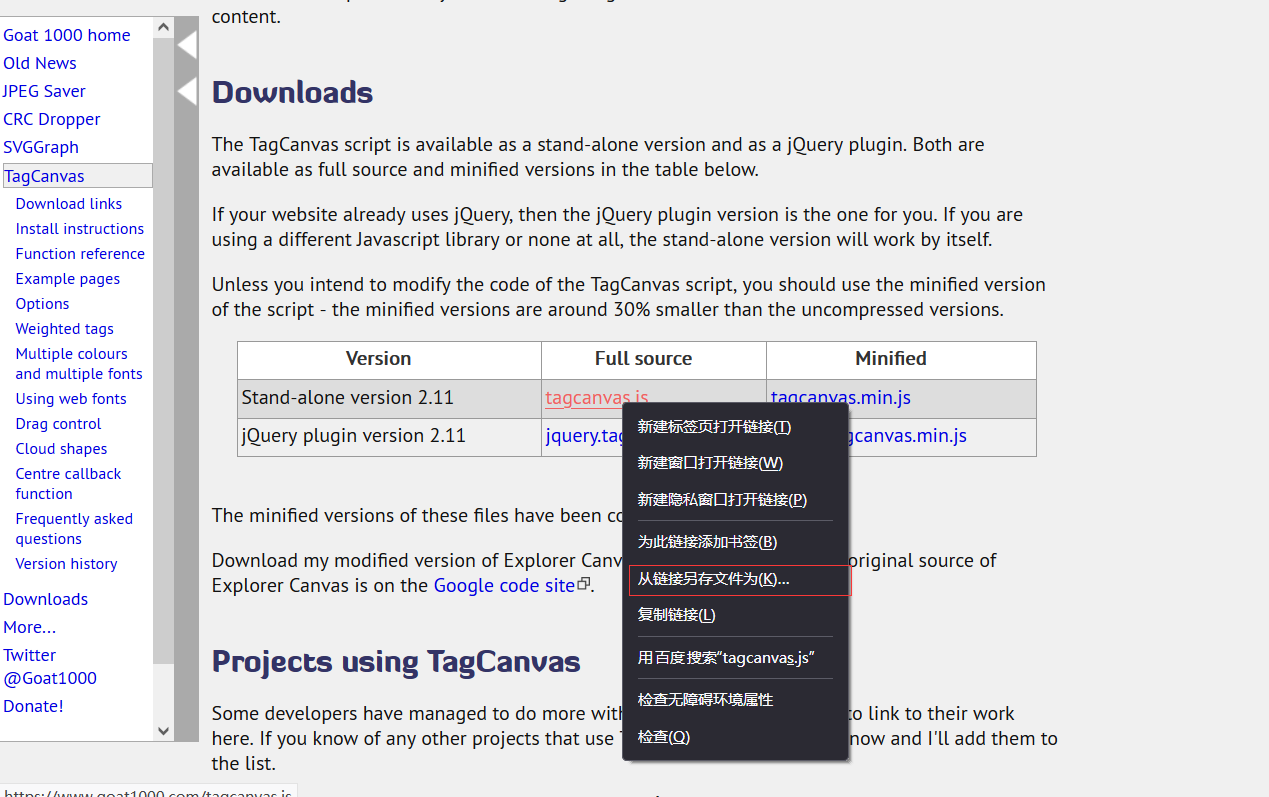
点击这里查看并下载插件,下载时右键下载链接,选择从链接另存文件为,保存tagcanvas.js文件,如下图所示:
将该插件下载后,放入 `hexo/themes/hexo-theme-next/source/js` 目录下。
新建标签云swig文件
在/hexo/themes/hexo-theme-next/layout/_partials目录下新建一个tagcanvas.swig的文件,并添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <div class="tags" id="myTags">
<canvas width="500" height="500" id="my3DTags">
<p>Anything in here will be replaced on browsers that support the canvas element</p>
</canvas>
</div>
<div class="tags" id="tags">
<ul style="display: none">
{{ tagcloud({
min_font : theme.tagcloud.min,
max_font : theme.tagcloud.max,
amount : theme.tagcloud.amount,
color : true,
start_color: theme.tagcloud.start,
end_color : theme.tagcloud.end})
}}
</ul>
</div>
<script type="text/javascript" src="/js/tagcanvas.js"></script>
<script type="text/javascript" >
window.onload = function() {
try {
TagCanvas.Start('my3DTags','tags',{
textFont: 'Georgia,Optima',
textColour: null,
outlineColour: 'black',
weight: true,
reverse: true,
depth: 0.8,
maxSpeed: 0.05,
bgRadius: 1,
freezeDecel: true
});
} catch(e) {
document.getElementById('myTags').style.display = 'none';
}
};
</script>
|
修改page.swig
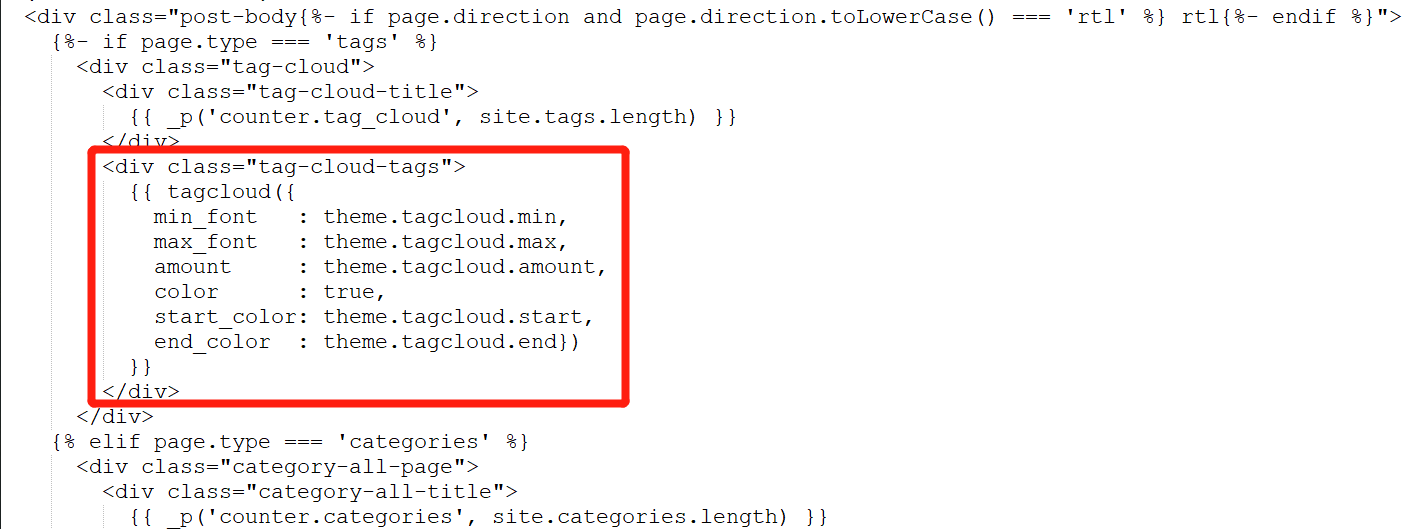
对 themes/hexo-theme-next/layout/ 中的page.swig 文件进行修改,删除下图中标注位置的代码:
在被删除位置添加以下代码:
1
2
| {# tagcanvas plugin 球型云标签 #}
{% include '_partials/tagcanvas.swig' %}
|
修改_config.yml文件
打开主题下的配置文件,修改tagcloud字段,根据实际需求进行修改。
1
2
3
4
5
6
7
| # 标签云设置页面
tagcloud:
min: 12 # 最小字体尺寸,以px为单位
max: 30 # 最大字体尺寸,以px为单位
start: "#ccc" # 开始颜色 (hex, rgba, hsla or color keywords)
end: "#111" # 结束颜色 (hex, rgba, hsla or color keywords)
amount: 200 # 标签数量,当大于200个后,请进行更改
|
效果图(目前标签较少,多了就好看了)
### 参考 参考段大佬的文章,
点击这里访问大佬文章